자바스크립트는 꽤나 오래 된 언어이다. 오래되기도 했고, 2010년대 전까지만 해도, 브라우저별로 별에 별 스펙이 달랐던 언어였다. 요즘에는 그런거 없이, 표준이 잘 맞춰져있고, 브라우저들도 표준을 잘 맞춰서 개발되고 있으면, ie11 서비스 종료에 따라서, 모든 브라우저들이 계속 업데이트 되는 상황이라, 개발이 편해지고 있다.
isNaN
isNaN이라고 하면 어떤 것이 생각 나는가? isNaN(NaN)이라고 했을 때, true값이 나올것 같지 않나? 그렇다면, isNaN('fasd')는 어떤가?
isNaN이라는 함수가 NaN인지 확인 하는 함수라면, false가 나올 것이고, 숫자가 아닌 것을 판단하는 것이라면(Not a Number), true가 나올 것 같다.
window.isNaN(NaN) // true
Number.isNaN(NaN) // true
window.isNaN('fasd') // true
Number.isNaN('fasd') // false
결과는 이와 같다. window.isNaN의 경우 is Not a Number이며, Number.isNaN의 경우 is NaN이다.
뭔가 말장난과 비슷한 함수이다.
일단 이런 함수가 왜 필요할까? 일반적인 방법으로는 NaN을 판단이 불가능 하기 때문이다.
NaN === NaN // false
NaN과 NaN을 비교를 하면 false가 발생한다. 다른 값이다 이거다.
실제로, 두 함수 Number.isNaN, window.isNaN 두개의 함수 둘다 말이 된다. 하지만, 섞어서 사용하지 말기를 바란다.
indexOf
indexOf는 지난번에 다룬적이 있다.
이번에도 NaN이 등장했다. NaN을 indexOf로는 값이 찾아지지 않지만, indecluds로는 포함되어있다.
이런식의 문제도 있다. 아마 프로젝트를 하다보면 underscorejs, lodash 등 데이터를 다루는데에 도움을 주는 라이브러리를 사용하는 경우가 있을 것이다.
lodash 라이브러리로 시작해서 기본 array의 indexOf를 사용하는 경우 말이다.
delete
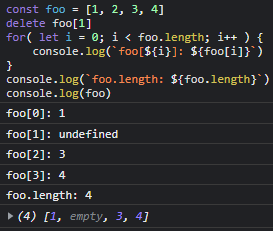
delete를 사용하는 경우는 드믈것이다. 하지만 사용하려 한다면, 특히 배열을 다룰때 문제가 발생 할수있다.
가장큰 문제가 delete의 경우 희소배열을 만든다는 것이다. 희소배열에 대해서는 지난번에 다룬적이 있다. array의 기본 함수들이 해당 엘리먼트를 생략하는 문제가 있다. 이건 undefined, null과는 다른 값이다.
그래서 배열의 길이와 맞지 않는 수행이 진행 될 것이다.
자바스크립트는 아직도 변화하고 있는 언어이다. 다른 일반적인 언어들처럼 개발자가 언어 스펙을 정할 수도 없다. 브라우저에서 해석이 되기 때문에, 프론트엔드 개발자는 자바스크립트의 신스펙을 계속 배워야 한다. 그중에는 옛날에 자주 사용했던 함수 개념도 버릴 준비가 되어있어야 한다. 언제 해당 코드가 오류를 일으킬지 모른다.




댓글
댓글 쓰기