가비지 컬렉션이라고 많이 들어보았을 것이다. 옛날부터 개발한 사람이라면, java를 하면서 배웠을 테고, 요즘에 프런트엔드 학원에서 알려줄 지는 모르겠지만, javascript 또한 가비지 콜렉션이 있다.
가비지 컬렉션은 무엇일까? 간단히 말하자면, 사용하지 않는 메모리를 반환해주는 시스템이다. 고전적으로 c언어에서는 메모리를 할당 하는 행위를 malloc(), 해제하는 행위를 free() 두가지 함수를 사용 하여, 개발자가 직접 메모리 관리는 하였다. 뭐 물론 개발자가 전지전능하지는 않기에, 사용해야 함에도 메모리 해제를 하거나, 도달하지 못하는 변수에 메모리 할당 되어있는 경우도 있어서 메모리 누수가 발생 하기도 하였다.
가비지 컬렌션에서 가장 중요한 것은 무엇일까? 사용하지 않는 메모리 이것을 어떻게 아는가 이다. 당연하게도, 개발하는 도중에는 알 수 있는 정보이다. 하지만, 당신의 컴퓨터가 해당 변수가 언제부터 사용이 되지 않는지 알 방법은 없다. 뭐 물론 프로세스가 종료 되면 모든 메모리가 해제 될 것이다.
참조 세기(reference-counting) 가비지 컬렉션
* 요즘 브라우저는 더 이상 사용 하지 않지만, 왜 사용하지 않는지는 알아 주었으면 한다.
간단한 발상이다. 해당 변수를 참조하고 있는 변수가 있는지 확인을 하는 것 뿐이다. 예를 들어보자.
var x = {
a: [1,2,3,4],
b: 1
}
var y = x.a
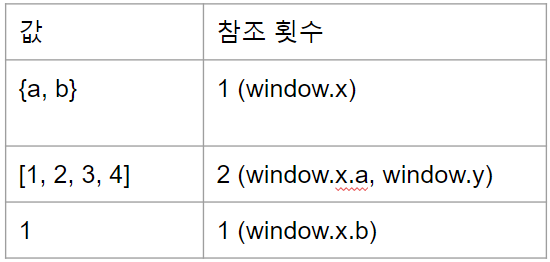
위의 상황에서 메모리를 표로 만들어 보자.
간단하게 위처럼 그릴수 있을 것이다. 이 상황에서 x.a의 값을 바꾸면 어떻게 될까?
x.a = 'test'
[1, 2, 3, 4]의 값의 참조 횟수가 줄어들 것이다. 다시 한번 y이 값을 바꾸자.
y에서 접근 가능 했던, [1, 2, 3, 4]는 더 이상 참조 되지 않고, 가비지 컬렉션에 의하여 메모리에서 제거 되게 된다.
y = x.a
일단 refrence-counting 방식은 이와 같다. 그렇다면 다음을 한번 보자.
var z = {
a: [1,2]
}
z.b = z.a
z.a = z.b
z = null
과연 이렇게 되면 어떻게 될까?
위 처럼 된다. [1, 2]를 접근 할 수 있는 방법은 없지만, 참조 횟수는 두 개 이다. 더욱더 {a, b}는 더 이상 참조하는 곳이 없으니, 제거가 된다. 애초에 [1, 2]에 접근 할 수 없었지만... 완벽하게 메모리 누수를 발생 시킬 수 있다.




댓글
댓글 쓰기