현재 특정 업체를 위하여, 웹 접근성 심사 기준을 통과 할 수 있도록, 퍼블리싱을 진행 중이다. 해당 퍼블리싱을 진행 중에, 필요했었던, 혹은 필요한 내용들을 진행 하고자 한다.
해상도를 변경하게 되면, 15초 정도의 선택을 유지 할 것인지? 생각 할 수 있는 시간을 준다. 만약 2초만 줬다면, 일반인도 유지 할 지, 되돌릴지 판단하기 클릭하기 힘들 것이다.
일단 장애에 대한 분류를 해보자.
시각장애
전맹
전맹인 경우, 센스리더 (nvda, talkback)등을 이용한 탐색을 진행 할 것이다.
저시력
저시력자의 경우 글자크기를 확대하거나 창을 확대하여 탐색을 진행 할 것이다.
색맹
색맹의 경우 일반적인 탐색은 가능하나, 색상 차이는 확인 할 수 없고 채도로만 컨텐츠 구분이 가능하다. 즉 색상을 고대비를 이용해야 한다.
청각장애
소리를 듣지 못하므로, 동영상을 볼 때, 자막만 사용 가능하다.
지체장애
상지장애
손을 사용할 수 없는 경우이다. 핀치 줌, 아웃 등 두 손가락 이상 사용 하는 액션을 불가능이라고 봐야 한다.
기타
움직임이 어려운 경우 이다. 즉, 어떠한 액션이 있었을 때, 즉각적인 반응을 할 수 없다.
언어장애
복잡한 용어는 이해가 불가능 하다. 약관과 같이 어려운 용어를 사용해야 할 때, 쉬운 용어로 변경 해주는 등 해당 내용이 필요 하다.
웹 개발자가 신경써야 하는 부분?
사실은 전부 신경 써야 하는 부분이다.
일단, 디자이너, 기획자, 개발자 이렇게 세명이 진행한다고 해보자.
시각장애 - 전맹 *
가장 다루기 까다로운 타입으로 전맹의 경우 센스리더를 이용하며, 센스리더를 이용 한다. 이 때, 주의 할 점은 해당 상황에 적절한 마크업을 해야 한다는 것이다.
div태그 를 이용하여, 버튼을 구현 하는 경우. 센스리더는 버튼으로 인식을 못하기에, button태그를 이용 하여 진행 해야 한다.
이 부분은 할말이 많으므로, 추가 컨텐츠에서 처리를 다루겠다.
시각장애 - 저시력 *
저시력 자의 경우 시스템 폰트를 키워서 사용 하게 된다. 해당 상황이 되더라도, UI가 깨지지 않도록 최대한 지원을 해주어야 한다.
또한, max-scale을 설정해서는 안된다. 저시력자의 경우 확대가 필요한 사용자이다. 사파리의 경우 해당 옵션을 무시하는데, 그런 사용자들을 위함이라고 볼 수 있다.
<meta name="viewport" content="width=device-width, initial-scale=1, max-scale=1" />
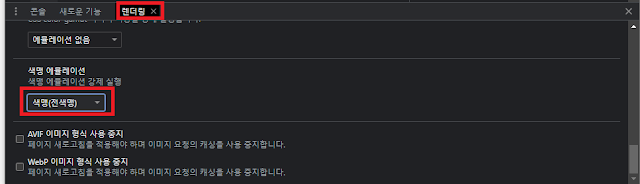
시각장애 - 색맹
색맹의 경우 디자이너가 신경을 많이 써줘야 하는 부분이다. 해당 부분은 개발자도 개발 하면서 신경 쓰면 좋으니, 테스트 할 수 있는 방법을 설명 하겠다.
청각장애 *
이 부분은 만드는 사이트 내에 동영상 등의 컨텐츠가 있는 경우 신경 써야 하는 부분이다.
지체장애 - 상지장애 *
해당 사안은, 손가락 하나만으로 사이트를 이용 할 수 있으면 된다. 손가락 하나라고 했지만, 스와이프 등 연속된 트리거는 사용 하면 안된다. 해당 이유는 대체 신체를 이용하는 경우도 고려 하라는 것이다. 예를 들면 팔꿈치 같은 부위 말이다.
=> 즉 팔꿈치로, 일반 사용자가 쓰듯이 사용 할 수 있으면 된다.
하지만, 주의 점이 있다. 상시장애의 경우, 키보드 사용이 문제가 된다. 물론 발가락으로 키보드를 사용 하는 분도 있을 것이다. 하지만, 기본적으로 음성입력이 기본이다.
=> 동영상, 노래등을 자동 재생 하지 말라는 뜻이다. 자동 재색 하게되면, 음성 키보드가 해당 소리에 반응하여 타이핑을 하게 될 것이다.
지체장애 - 기타 *
혹시 윈도우 해상도를 변경 해보았나?
해상도를 변경하게 되면, 15초 정도의 선택을 유지 할 것인지? 생각 할 수 있는 시간을 준다. 만약 2초만 줬다면, 일반인도 유지 할 지, 되돌릴지 판단하기 클릭하기 힘들 것이다.
=> 위와 같은 상황이 있으면, 충분히 시간을 주고 급한 사람을 위한 버튼을 만들도록 하자.
=> 충분한 시간은 변경 시긴 컨텐츠량에 따라 다르므로 최소 15초 이상이라고 생각하다.
언어장애
솔직히 이건, 개발자의 영역을 벗어 낫다. 기획자에게 해당 단어를 잘 인지 할 수 있도록, 단어를 선택해달라고 하는 것밖엔...
언어장애, 색맹 이외에는 전부 개발자도 신경 써야 하는 영역이다.
=> 물론 색맹의 경우 개발자가 확인해서 버그 레포트 수준으로 전달 할 수 있을 것이다.







댓글
댓글 쓰기