이번에 내가 만들어둔 크롬확장프로그램이 내려갔다...
위반사항이 있는 것을 고지해주었지만 메일을 읽는 습관이 안되어있어서 뭐 그럴수 있지
참고로 받은 위반사항은 Purple Potassium라는 위반사항인데... 과도한 권한?? 문제라고 한다. tabs라는 권한을 요청했는데 사용하지 않았다라는 이유로 내려갔다고 한다.
뭐 리뉴얼 하려고 했던것이라 딱히 내려가도 상관 없는 앱이기는 했지만 말이다.
어쨋든 다시 만들기 전에 잠깐 살펴보는 용도로 샘플앱을 만들어보려고 한다.
일단 menifest version3에 맞춰서 만들려고 하니 참고 바란다.
menifest 생성
위처럼 menifest.json 파일을 만들고 위와 같이 타이핑 해보자
{
"name": "hello extension",
"description": "just say hello",
"version": "1.0",
"manifest_version": 3
}
chrome://extensions을 들어가서 "압축해제된 확장 프로그램을 로드합니다."를 선택 후 해당 폴더를 선택하면 크롬확장프로그램 설치가 완료된다.
하지만 아무것도 한것이 없기 때문에 아무것도 없다.....
action 추가.
menifest.json을 아래와 같이 나는 이때 아이콘도 같이 포함시켜주었으니 참고 하자. 아이콘 쓸만한 것이 없다면 default_icon은 제거해도 된다.
{
"name": "hello extension",
"description": "just say hello",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "/images/icon16.png",
"32": "/images/icon32.png",
"48": "/images/icon48.png",
"128": "/images/icon128.png"
}
}
}
위처럼 popup.html을 만들고 내용을 적당히 원하는 내용을 채워 넣자.
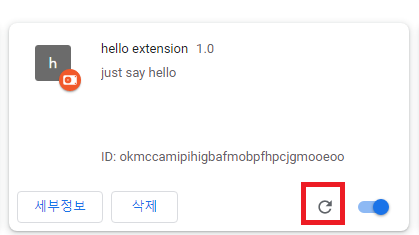
다시 chrome://extensions를 들어가서 새로고침 버튼을 눌러주자
자 그러면 클릭시에 작성 해둔 popup.html이 노출이 되는 것을 볼 수 있다.
content_scripts
우리는 크롬확장을 이용하여, 어떠한 페이지에 접근하였을 때 해당 페이지의 내용을 파악해서 어떠한 행위를 해주길 바란다. 예를 들면 통화 변환등등이 있을 것이다.
이번에는 모든 사이트에 대해서 hello가 보이면 나도 콘솔에서 hello를 입력 하는 그런 내용을 추가해볼 것이다.
menifest.json에 content_scripts를 추가해보자.
{
"name": "hello extension",
"description": "just say hello",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "/images/icon16.png",
"32": "/images/icon32.png",
"48": "/images/icon48.png",
"128": "/images/icon128.png"
}
},
"content_scripts" : [{
"matches": ["<all_urls>"],
"js" : ["content.js"]
}]
}
content_scripts라는 것을 추가를 해보자. content_scripts는 크롬확장프로그램이 해당 페이지에 scripts를 심어서 제어하는 것이라고 보면 쉽다.
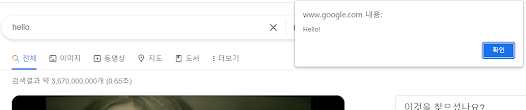
뭐 나는 hello라는 키워드가 내용에 있으면 Hello!라고 alert을 띄우는 행위만 하는 것을 추가했다.
테스트 해보자.
잘 작동한다. 이제 만들어보고 싶은 크롬확장을 만들어 볼 수 있을것이다.








댓글
댓글 쓰기